Closer
- sspela

- Sep 15, 2019
- 2 min read

A former client of mine has contacted me about an idea for an app:
The app functions as a relationship journal between two persons. It connects them and continually draws a timeline of their time together. They can reminisce in the moments past and experience them once more.
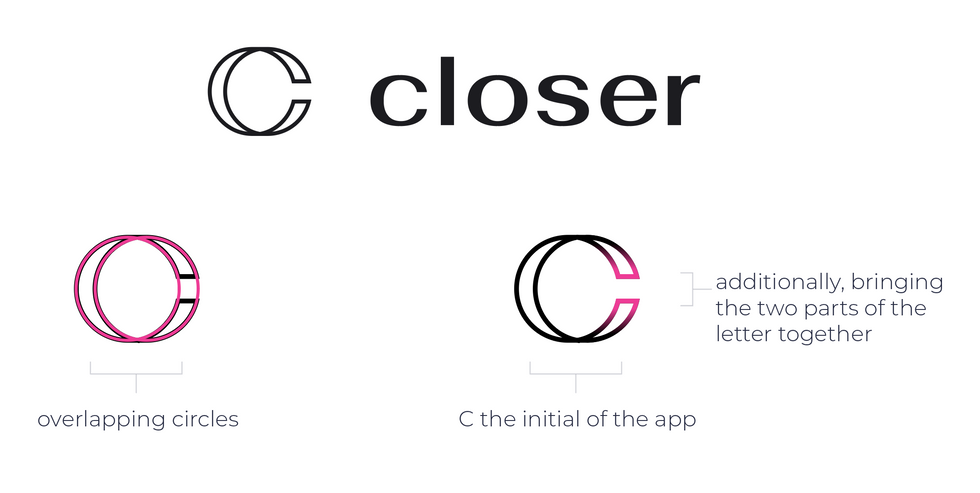
Besides the app design itself, the project needed a name and a logo as well. I've brainstormed with the main idea in mind that this app should bring to people together in their own little digital space. And thus, "closer" came to mind.
The client wished for the logo and the app to be really clean, and modern - with no flimflam or clichés (or romantic treatments that type of app usually gets).
I've built upon the initial idea of closeness of two entities and created this minimalist logo that definitely differentiates itself in the class of couples' apps:
As just designing the app without a real idea for actual functionalities is the equivalent of shooting oneself in the knee, I've created a basic document defining the target audiences, goals, describing the basic functionalities.
Once agreed upon the initial functionalities and user tasks, I've created mockups - that way I usually check if we forgot any details, if everything works and it's the base for the design afterwards.
With the mockups finished main user flows were created so we check if the flow of the app would function.
Here are two examples of the basic flows with the mockups:
After that I transformed the mockups into interactive prototypes using Invision. I could check if the flows were correct and then, once ready, I gave it to the client so they could click away at will.
When this stage was finished I went for the design in Sketch:
When the design process was at its end I once again created an interactive prototype - that is basically how the app will look like once it is developed. To be able to do this without actually developing it is a big plus.
And the last step was creating all the assets, colours and components for the handoff to the developers. Zeplin is a very handy tool when it comes to handoff - the developers were happy not having to cut out pixel by pixel and it's not really that much additional effort on my part (and the client is happy if the development can be more swift because of that).
It ended up being a slightly bigger project than it initially set out to be, but I managed to incorporate all of the additional functionalities that were on the client's wishlist.



































Comments